Google está constantemente modificando sus exigencias con el objetivo de dar la mejor experiencia de usuario a quienes utilizan este buscador. Durante muchos años se ha centrado especialmente en los resultados en escritorio, pero hace ya tiempo que está empezando a priorizar los dispositivos móviles.
Dentro de esta nueva línea de desarrollo quiere mejorar la experiencia en teléfonos móviles y, por ello, da prioridad a los sitios web optimizados para estos dispositivos y con buen diseño responsive. Es decir, prioriza la tecnología AMP Google.
¿Sabes qué es AMP? ¡Te lo contamos!
Qué es AMP
Vamos a comenzar hablando sobre qué es AMP. Estas siglas significan Accelerated Mobile Pages (páginas móviles aceleradas), y se trata de una tecnología de código abierto centrada en lograr que se carguen de manera instantánea las páginas web con muchos contenidos, vídeos, imágenes, etc. en los teléfonos móviles.
El objetivo de AMP es lograr que todas las páginas funcionen de la misma manera en todos los dispositivos móviles, dando la mejor experiencia posible a los usuarios (se conecten desde donde se conecten).
AMP crea páginas muy ligeras que simplifican todos sus contenidos y componentes a nivel de código para que sea muy sencillo cargarlas. Pero cuidado con confundirlas con la versión mobile de una web o la responsive. AMP no reemplaza una versión responsive, las Accelerated Mobile Pages son páginas fijas pensadas para cargar muy rápido un contenido principalmente estacional, nuevo (como el caso de las noticias).
Por ello, el AMP para páginas web corporativas no es una opción que recomendamos. No por el hecho de poder añadirle funcionalidades, sino porque en el momento de hacerlo estaríamos irrumpiendo el principio de AMP y estaríamos creando una mobile page usando la tecnología AMP. No es muy lógico, ¿verdad?
Para los más curiosos, siempre podréis encontrar más detalles en la documentación oficial de páginas AMP .
Ventajas y desventajas de implementar AMP
En general, podemos afirmar el gran volument de ventajas de Google AMP que existen. Por un lado, la velocidad de carga siempre es positiva, tanto para Google como para los usuarios. Por otro lado, esto se relaciona directamente con el tráfico orgánico a la web. En términos de posicionamiento, todavía no hemos podido sacar una conclusión respecto a cómo el AMP influye en el posicionamiento SEO de una web, ya os contaremos 😉
Al margen de la ventaja principal de utilizar páginas AMP (mejora la experiencia de usuario y todo lo que se relaciona con ella), las páginas AMP también presenta algunas desventajas que hay que tener en cuenta para poder solventarlas.
La versión AMP de sitios web no admite formularios e, incluso, en algunas ocasiones modifica el diseño de la página. Debes pensar en ello y solventar los problemas que puedan surgir antes de lanzarte a implementar esta tecnología.
Además, como mejor funciona es en los sitios de noticias o contenidos textuales. En estos casos mejora mucho la velocidad, pero en otro tipo de páginas no presenta grandes resultados todavía. El uso de las Accelerated Mobile Pages para un ecommerce, por ejemplo, todavía no ha llegado a dar sus frutos. Como comentamos anteriormente, recomendamos trabajar en mejorar la velocidad de carga de tu sitio web antes que crear una versión AMP con mucha personalización.
Otra de las desventajas de usar AMP, son las URLs y la experiencia de usuario. Las URLs en tecnología AMP son diferentes a las que tenemos en nuestra propia página web y el menú de navegación queda más limitado. Además, en el caso de querer llevar el tráfico procedente del contenido indexado con nuestras páginas en AMP, éste llegará como un redirect 302 a nuestra web. Un dato importante a la hora de hacer el seguimiento AMP.
También lo tendremos que tener en cuenta a la hora de medir el tráfico del dominio. No nos olvidemos que el contenido AMP pasa al control de Google y para tener un seguimiento del tráfico a la web procedente desde AMP, deberemos configurarlo en nuestra cuenta de Analytics. ¿Todavía no lo has hecho?
Pues a continuación te contamos cómo hacer el seguimiento de Accelerated Mobile Pages (AMP) y configurarlo en Google Analytics.
Cómo configurar AMP en Google Analytics
En base al CMS que utilices para tu site, podrás activar la versión AMP de una manera u otra. Existen plugins que te pueden ayudar a configurar AMP en WordPress, aunque siempre podrás consultar a un experto en programación que te ayude a agregar Analytics a las páginas AMP.
Una vez que tengas instalada esta versión, es recomendable que configures AMP Analytics, ya que Google Analytics no recoge esos datos de manera habitual. Para instalarlo debes activar la etiqueta AMP de Analytics en tu perfil y luego incluirla en las páginas AMP de tu web (o en el plugin que utilices para convertirlas).
En nuestro caso hemos optado por crear una propiedad específica para AMP, dentro de la misma cuenta de Google Analytics donde la página predeterminada ha sido la de la URL con AMP.
A partir de la instalación, Google Analytics te dará ciertos datos de tu web en versión AMP:
- Datos de página: Dominio, ruta, título de página.
- Datos de usuario: ID del cliente, zona horaria.
- Datos de navegación: URL de referencia, ID único de página vista.
- Datos del navegador: Altura y ancho de pantalla, agente de usuario.
- Datos de interacción: Altura y ancho de página.
- Datos de eventos.
Y como no hay medición sin seguimiento ni configuración… no nos podemos olvidar de la implementación de AMP en Google Search Console (el antiguo Webmaster tools).
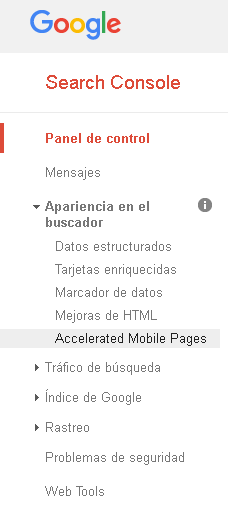
Lo encontraremos en la misma propiedad de la web, en “Apariencia en el buscador” como “Accelerated Mobile Pages”:
Esta herramienta oficial de Google nos permitirá ver el estado de indexación de nuestro sitio web de AMP, los errores detectados y cómo solucionarlos (al estilo de Google Support).
La buena noticia, es que una vez corrijas las etiquetas AMP que no son válidas o tienen errores (el problema actual más común con las páginas AMP), podrás probar tu página de AMP con su herramienta de AMP test.
Conclusión: las aplastantes ventajas de Google AMP
Las páginas AMP son más rápidas, sencillas, de diseño simple y se ajustan perfectamente a los dispositivos móviles. Un gran plus, teniendo en cuenta que casi el 60% del tráfico de nuestros potenciales clientes está en mobile. Las mejoras en la velocidad de carga que conseguirás al instalar esta tecnología, y la recopilación de datos exhaustiva de Analytics, tendrás mucha información para optimizar tu web.
Google está en constante evolución para ofrecer lo mejor a los usuarios en todo momento. Esto nos obliga a quienes estamos en el lado digital a evolucionar al mismo ritmo si no queremos quedarnos atrás. Y aunque las Accelerated Mobile Pages parezcan ser muy limitadas a día de hoy, no sabemos lo que nos depara Google en el día de mañana.
Y tú, ¿has trabajado ya con AMP?









1 comentario en «Todo lo que debes saber sobre AMP de Google»
Hola, la verdad es que Google AMP no acaba de arrancar con fuerza, amén de los problemas que nos sigue dando a los desarrolladores. Si comienzas una web de cero, no hay más trabajo que ir seleccionando las páginas que se implementan con esta tecnología, pero amigo, si tienes un site, como en mi caso, propio, de hace años, con más de 4.000 artículos, supone un trabajo ingente, por no hablar de la cantidad de «advertencias» que me manda Google.
No me gusta, pero es lo que hay.
Por cierto, buen artículo.
Saludos.